Editing XSL Style Sheets - beware!
Made a discovery yesterday afternoon.
I have made some changes to my default XSL Style Sheet, ItemStyle.xsl. I'm gonna be honest, I'm no style sheet guru! But I have managed to create a few methods for formatting things, for instance formatting and displaying a date. (I found tips for this on this article.)
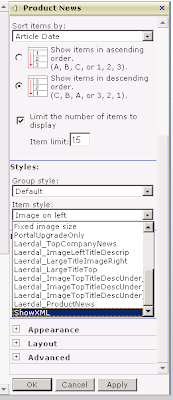
At first I had these methods in ItemStyle.xsl, but then I saw that these came up as alternatives in the ContentQueryWebPart Item Style dropdown list. So I thought that I would put them in the Main style sheet, the ContentQueryMain.xsl. I also changed the method names, to more alike the ones that are already there, for instance "OuterTemplate.FormatDate". And it worked! Beautiful!
But on some of sites, the SummeryLinkWebPart has been used. This is a pretty straight-forward "display my links" kind of web part. For some reason, this web part now didn't work as it should. It displayed the following error:
"Unable to display this Web Part. To troubleshoot the problem, open this Web page in a Windows SharePoint Services-compatible HTML editor such as Microsoft Office SharePoint Designer. If the problem persists, contact your Web server administrator."Solution:
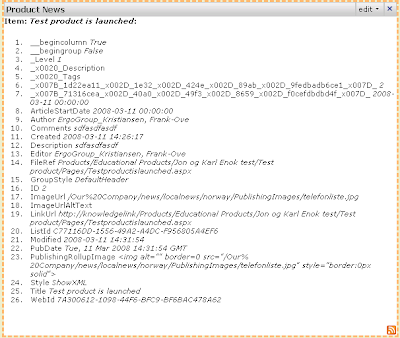
After much error searching inside the definition of this web part in my site definition, I found out that the custom methods I created in ContentQueryMain.xsl, also had to be added to a style sheet file called SummaryLinkMain.xsl. This file also resides in /Style Library/XSL Style Sheets/, along with the style sheets for the ContentQueryWebPart and the RSS web part.